Web Fonts

A key element in the large field of web design that influences a website’s readability and visual appeal is the astute application of “Web Fonts.”
The wide range of typefaces that may be easily incorporated into online pages to improve user experience is known as web fonts.
Read Also Line Height
This post will take you on a tour through the interesting world of web fonts, covering important ideas and useful advice to improve the readability and visual appeal of your website.
Understanding Web Fonts

Typography, Font Families, and Typeface
The art and practice of arranging type to make written language understandable, legible, and aesthetically pleasing is known as typography. Font families are essential to the design of websites. A font family is a collection of linked fonts with a similar design, like Helvetica and Arial.
Font Rendering and Font Embedding
The process of displaying text characters with a particular typeface is known as font rendering. Web designers can incorporate unique fonts into their websites with font embedding, which guarantees consistent visual presentation across various browsers and devices.
Exploring Popular Web Font Services

Google Fonts
An extensive collection of free and popular open-source typefaces may be found at Google typefaces. For many web developers, its extensive library and simple integration make it their first option.
Typekit (Adobe Fonts)
A large selection of premium fonts for web design are available from Typekit, which is now known as Adobe Fonts. It gives designers access to both premium and free font selections, enabling them to select typefaces that best suit the demands of their projects.
Web Font Formats

WOFF (Web Open Font Format)
WOFF is a font format designed with the web in mind. Because of its versatility and compression, web designers frequently choose it to improve the speed at which pages load.
EOT (Embedded OpenType), TTF (TrueType Font), OTF (OpenType Font)
There are various font formats available for usage on the internet. Every format has a unique mix of benefits, and the decision is based on things like project requirements and browser compatibility.
Essential Web Font Concepts
Font Hosting
Font hosting is the process of keeping font files on a server so that websites can access them. This guarantees that consumers will always see fonts on their devices, no matter where they are.
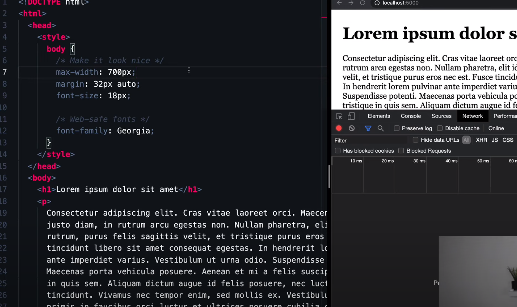
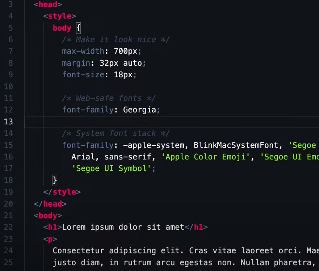
@font-face Rule
A CSS rule called @font-face enables designers to choose unique fonts for their websites. It is essential to font embedding and maintaining a unified visual style.
Custom Fonts and Responsive Typography
With custom typefaces, web designers can give their websites a distinct personality. The readability and user experience are improved when text flows smoothly to multiple screen sizes thanks to responsive typography.
Font Loading Strategies and Optimization
Font Pairing
Selecting the ideal font mix is a skill. Font matching is the process of using complimentary fonts for body text and headings to produce a cohesive and eye-catching layout.
Font License
It is crucial to comprehend font licenses to prevent legal problems. While some typefaces can be used commercially without a license, some might need one for specific purposes.
Addressing Loading Issues
FOUT (Flash of Unstyled Text) and FOIT (Flash of Invisible Text)
These problems could arise when the font loads, resulting in a temporary display of text that is invisible or not styled. Appropriate font-loading techniques can reduce these incidents.
Fine-Tuning Font Styles
Font weight, Font-style, and Font-size
With the use of these CSS attributes, web designers may better manage how text appears on a page by changing the typefaces’ weight, style, and size.
Advanced Concepts
Font Subset and Variable Fonts
By adding only certain characters, font subsets can be created, which minimizes file size. By enabling designers to dynamically change characteristics like weight and width, variable fonts provide versatility.
Exploring Font Awesome
Font Awesome
Scalable vector icons can be added to web applications with Font Awesome, a well-liked icon font and toolkit. Adding aesthetically pleasing icons is made easier without requiring picture files.
Typography CSS, Font Design, and Font Metrics
Typography CSS
Cascading Style Sheets, or CSS, are essential for managing the look and feel of online pages. Typography CSS is adjusting text appearance by utilizing CSS properties.
Font Design and Font Metrics
The creative and technical elements involved in making a font are referred to as font design. Font metrics are measurements and qualities that affect the overall text layout and spacing, such as ascent, descent, and line height.
Conclusion
To sum up, understanding web fonts is essential for web designers who want to build visually appealing and readable websites.
You can improve your online design skills by studying the principles of typography, looking into well-known web font providers, and putting key ideas like font hosting and optimization into practice.
The world of web fonts offers countless opportunities to improve the aesthetic appeal and user experience of your website, regardless of your level of skill as a developer.
So explore the world of web fonts, try out various designs, and see how your web design abilities blossom!