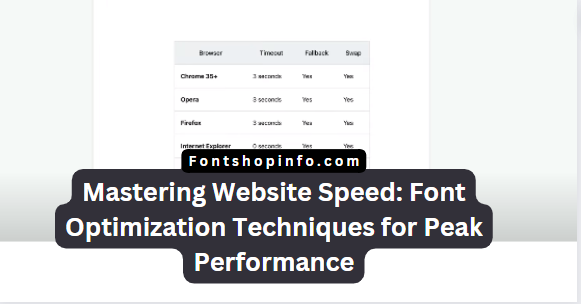
Font Optimization Techniques

Font optimization techniques are essential to a website’s overall design and user experience. However, poor font selection can have a detrimental effect on the functionality of your website. We’ll look at a number of font optimization strategies in this post to improve user experience and speed on your website.
Choose Web-Safe Fonts
When choosing fonts, choose web-safe fonts that work well with a variety of devices and browsers. This guarantees a uniform look for every user and minimizes the need for additional font downloads.
Use Font Subsetting
Use font subsetting to display only the characters that are utilized on your webpage. This minimizes the font’s file size, leading to quicker load times. Effective font subsetting can be achieved with the aid of programs like Font Squirrel and Glyphhanger.
Implement Lazy Loading

Non-essential elements are loaded later on when they are needed thanks to lazy loading. To speed up initial page load times, use this technique to make your fonts load only when the corresponding text enters the user’s viewport.
Optimize Font Formats
Change your fonts to WOFF2 or another more efficient format. Because these formats are compressed, download times can be accelerated without sacrificing quality. For format optimization, resources like FontForge or online converters can be useful.
Set the Correct Font Weight and Styles
Just include the font styles and weights that you require. Too many font variations can lead to large file sizes. Make thoughtful decisions to preserve an aesthetically pleasing design while maximizing efficiency.
Minimize the Number of Fonts
Don’t use too many fonts on your website. Load times are impacted by the additional HTTP request needed for each additional font. For a simpler and more effective design, use a limited and consistent font selection.
Utilize Browser Caching
Make use of the browser’s font caching feature. A user’s browser will cache the font files locally after they visit your website. This lowers the time it takes for pages to load on subsequent visits, particularly for those with slower internet connections.
Consider System Fonts
Use system fonts when it makes sense. System fonts are preinstalled on users’ devices, so no additional downloads are needed. This can help to speed up the initial rendering of your website in particular.
Optimize for Different Devices
Adapt your font optimization tactics to different screen sizes. To ensure the best possible experience across desktops, tablets, and smartphones, think about developing responsive designs that load different font sizes or types based on the device of the user.
Regularly Check and Update
Review and update your font optimization strategies on a regular basis in light of changing browser advancements and best practices. Keep up with emerging technologies and tools that can improve the font performance on your website even more.
You can achieve the ideal balance between a visually appealing website and optimal performance by putting these font optimization techniques into practice. Recall that faster websites boost search engine rankings in addition to increasing user satisfaction.
FAQ
Why is font optimization important for website performance?
Fonts play a significant role in the aesthetics and user experience of a website. However, inefficient use of fonts can negatively impact site performance. Optimization ensures a balance between visual appeal and fast loading times.
What are web-safe fonts, and why should I use them?
Web-safe fonts are widely supported across browsers and devices. Choosing them reduces the need for additional font downloads, ensuring a consistent appearance for all users and improving overall website performance.
How does font subsetting contribute to faster load times?
Font subsetting involves including only the characters used on your website, reducing the font file size. This results in faster load times, especially when tools like Font Squirrel or Glyphhanger are used effectively.
What is lazy loading, and how does it benefit font optimization?
Lazy loading delays the loading of non-essential elements until they are needed. When applied to fonts, they load only when the corresponding text is in the user’s viewport, improving initial page load times.
Why should I convert fonts to formats like WOFF2?
Converting fonts to more efficient formats like WOFF2 compresses the files, providing faster download times without compromising quality. Tools like FontForge or online converters can assist in this optimization.
Q6: How can I minimize the impact of font weights and styles on performance?
Specify only the font weights and styles you need to avoid unnecessary increases in file size. Strategic choices maintain a visually appealing design while optimizing performance.
Why limit the number of fonts on my website?
Each additional font requires an additional HTTP request, impacting load times. Limiting the number of fonts contributes to a cleaner and more efficient design, positively affecting website performance.
How does browser caching help in font optimization?
Browser caching allows font files to be stored locally after the initial visit, reducing load times for subsequent visits. This is especially beneficial for users with slower internet connections.
When should I consider using system fonts?
Utilize system fonts when appropriate, as they don’t require additional downloads. This can improve the speed of your website’s initial rendering and positively impact overall performance.
How can I optimize fonts for different devices?
Tailor your font optimization strategy for various devices by creating responsive designs that load different font sizes or types based on the user’s device, ensuring an optimal experience.
Why is it important to regularly check and update font optimization techniques?
Regular reviews and updates based on evolving best practices and browser advancements are crucial. Staying informed about new tools and technologies ensures ongoing improvement in your website’s font performance.